
서브스탠스 3D 디자이너에서 사용하게 되는 모양과 변수로 어떤 모양들을 만들 수 있는지 살펴보겠습니다.
유튜브 등 공식문서와 커뮤니티 정보를 바탕으로 학습과 번역을 하여 포스팅합니다.
잘못된 부분이 있다면 댓글 부탁드립니다.
퀵팁 01 Shape Variations | 모양 변형
주 사용 노드
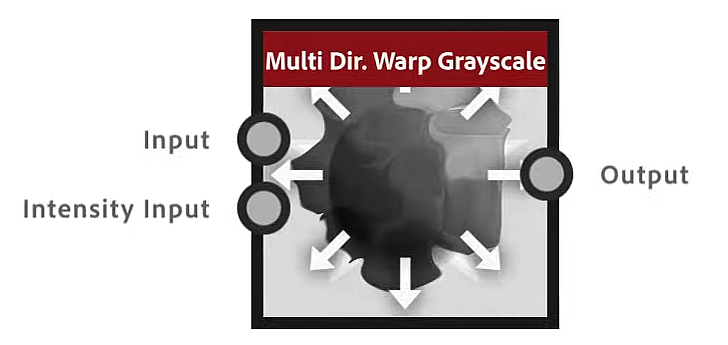
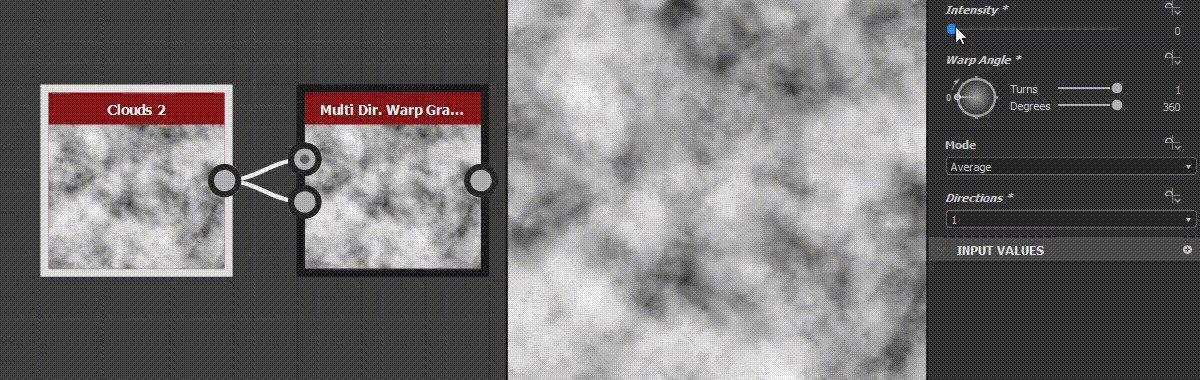
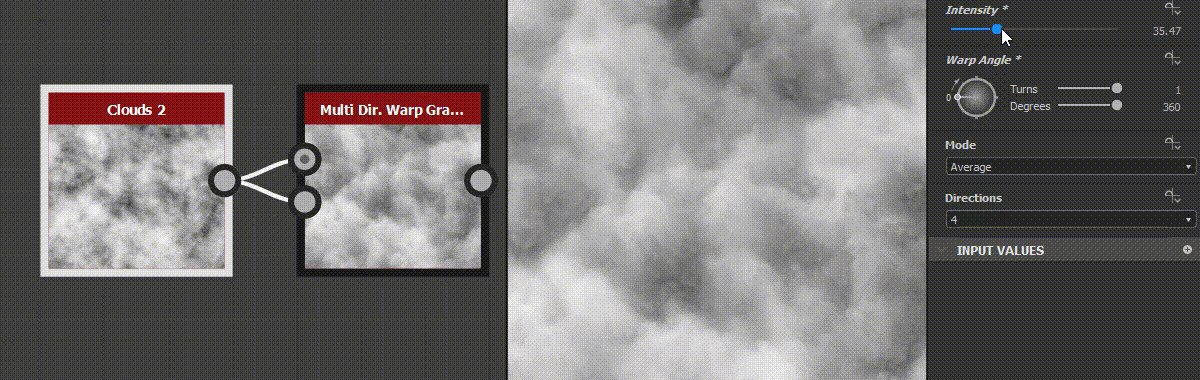
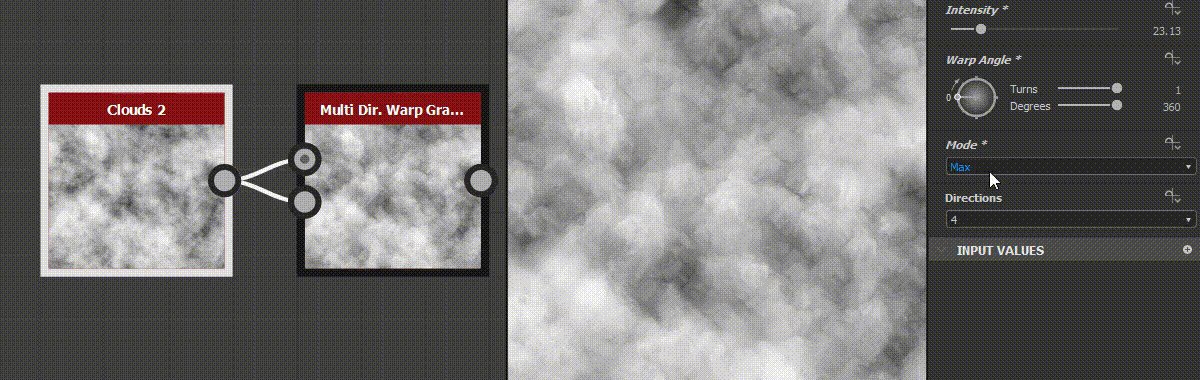
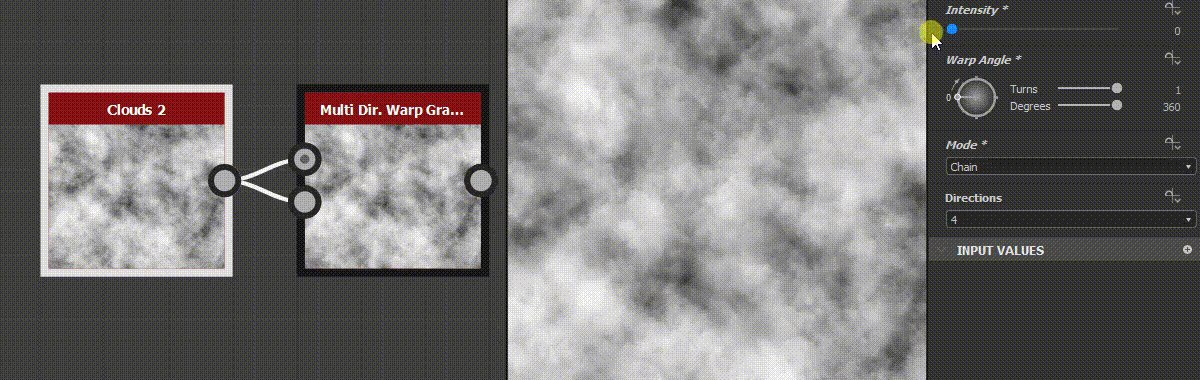
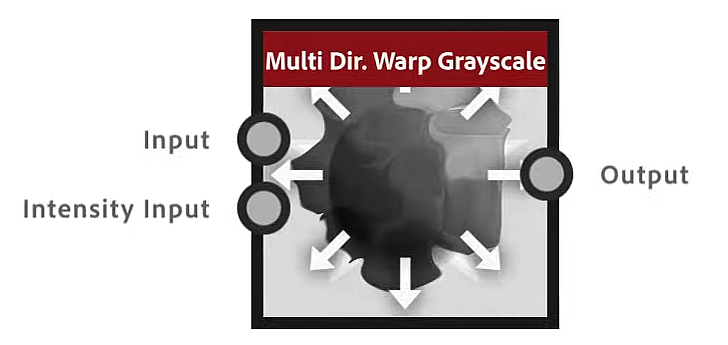
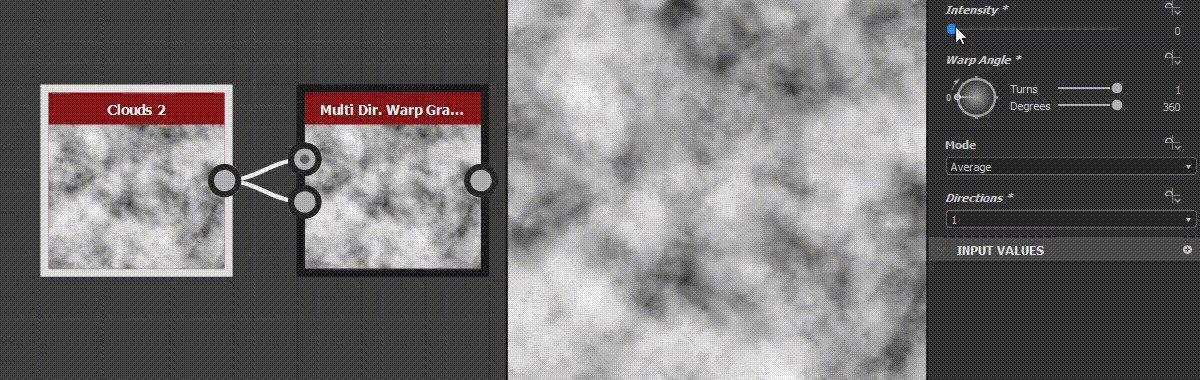
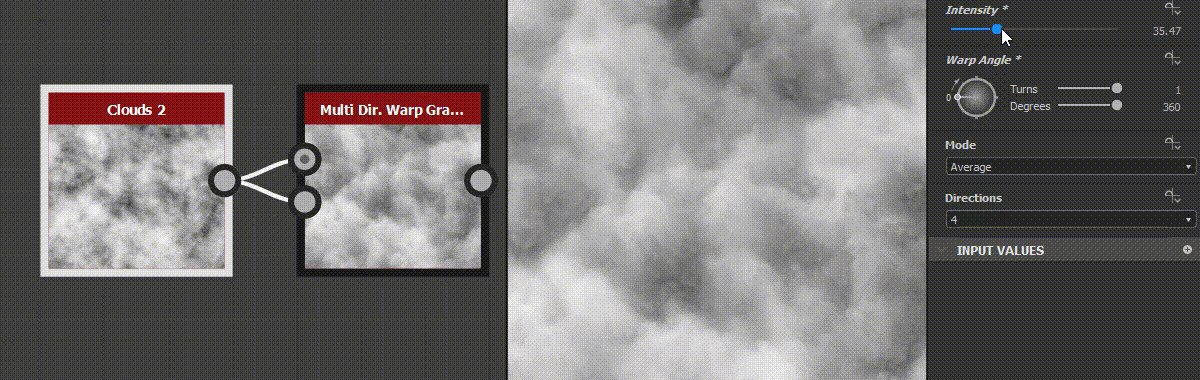
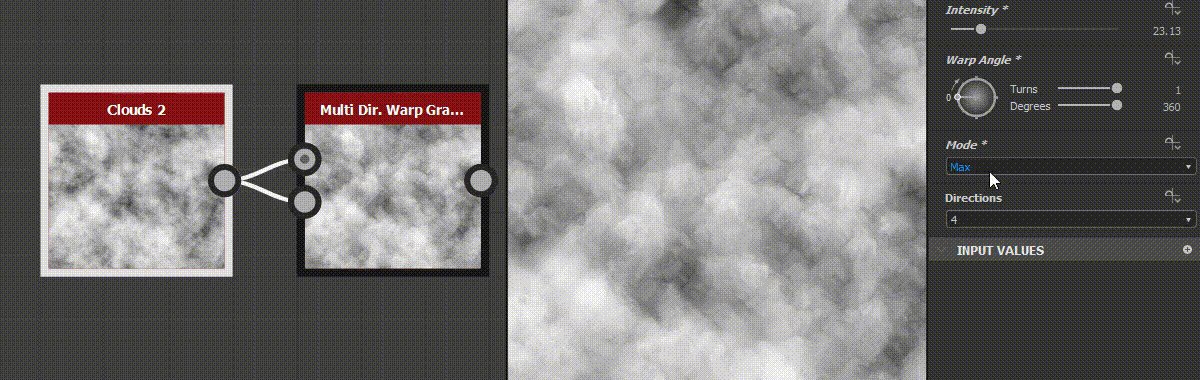
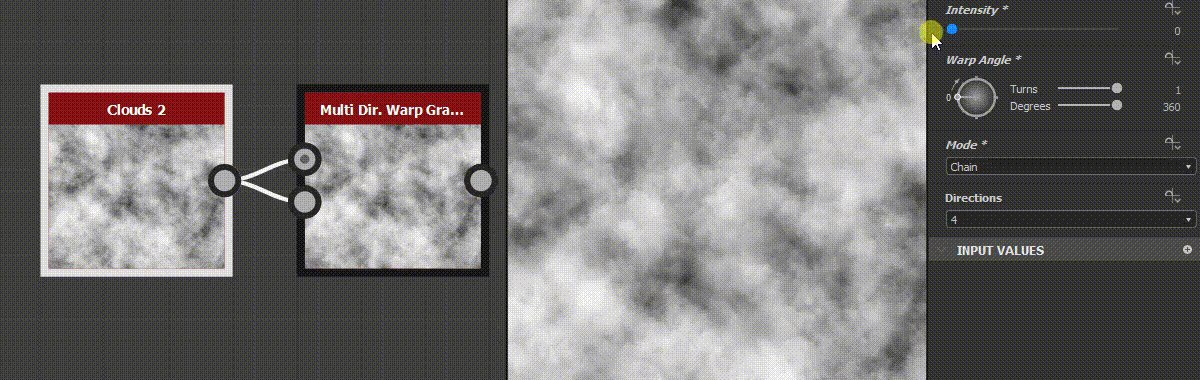
Multi Directional Warp Grayscale | 다방향 뒤틀기

Directional Warp(다방향 뒤틀기)는 Input 텍스쳐를 고정으로 하고 Intensity Input 텍스쳐를 받아서 방향성 워프를 서로 반대 방향으로 여러 번 적용하는 효과입니다. 여러 방향으로 밀어낼 수 있는 점에서 기존 단일 방향 워프와는 다릅니다.
Intensity: 워프 강도 및 픽셀을 밀어내는 정도 설정
Directions: 워프가 작동하는 방향 설정 / 1, 2, 4

Slope Blur Grayscale | 경사 흐림

경사에 따른 이방성/방향으로 높은 퀄리티로 블러 효과를 줍니다.
이 효과는 가장자리가 벗겨지거나 침식, 먼지나 녹이 뭍는 효과를 흥미롭게 줄 수 있습니다.
Samples: 샘플의 양은 퀄리티에 영향을 미칩니다. / 높을수록 부드러워짐
Intensity: 블러 강도 / 양수 ~ 음수로 가능 / 높을수록 기존 모양보다 멀리 밀려 나감
Threshold | 한계점

받아온 픽셀 정보(이미지)를 임계값 기준으로 명확하게 마스크를 만들어냅니다.
Histogram Scan 이랑 유사한 효과지만 1(백)과 0(흑)의 값을 얻어내는데 정확하고 빠른 방법입니다.
ex) 블러 적용 후 사용 시 명확한 값을 얻음
Threshold: 휘도 값 범위 설정 / 0.0 ~ 1.0
적용하기
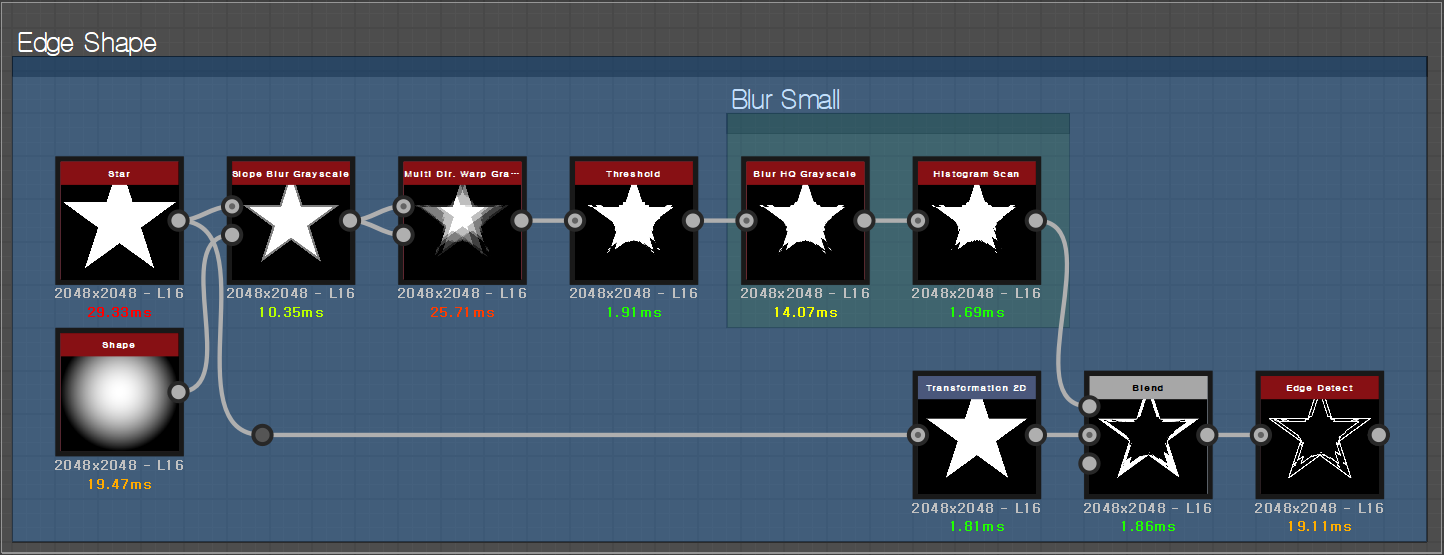
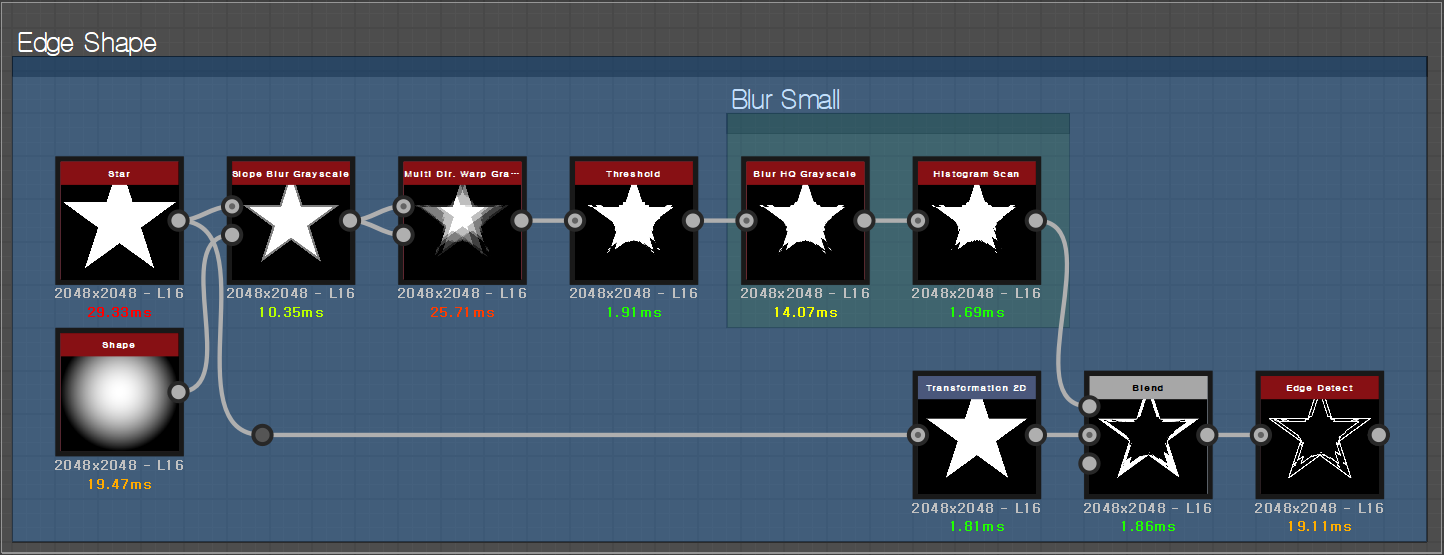
Edge Shape | 모서리 모양

기본 모양에 원형으로 블러를 주어서 밀어냈습니다. 그리고 Threshold로 잡아준다음 블러를 다시 줘서 히스토그램 스캔으로 덩어리를 잡아 주었습니다. 그리고 트랜스폼 2D로 모양의 스케일을 줄여주고 Blend로 Substract 하여 중앙 부분을 빼주고 여기서 Edge Detect로 끝부분의 선을 잡아주어서 불규칙적인 엣지 모양을 생성했습니다.
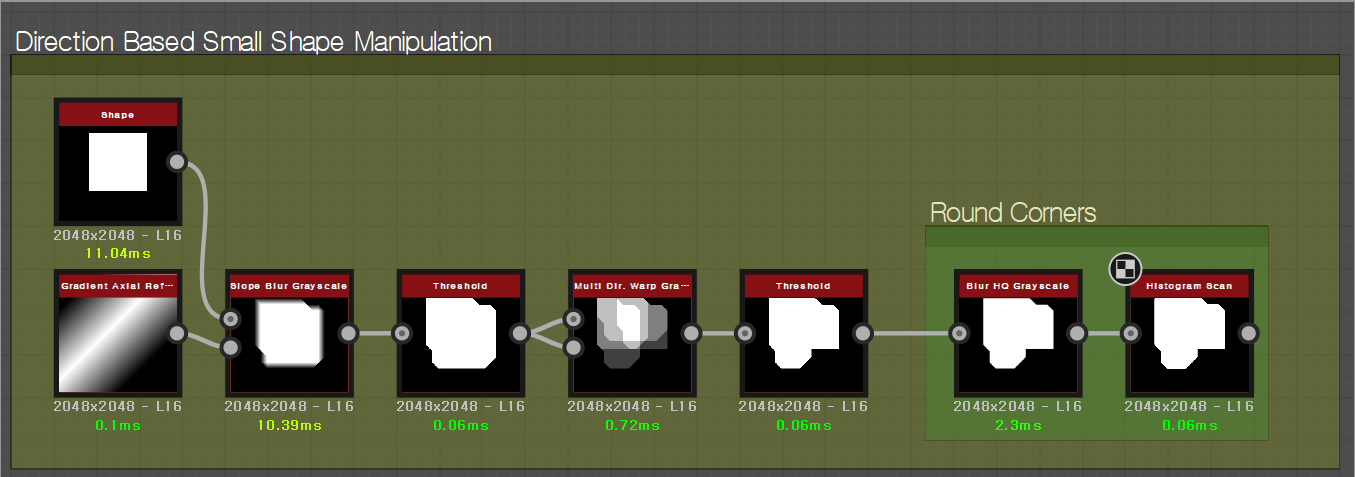
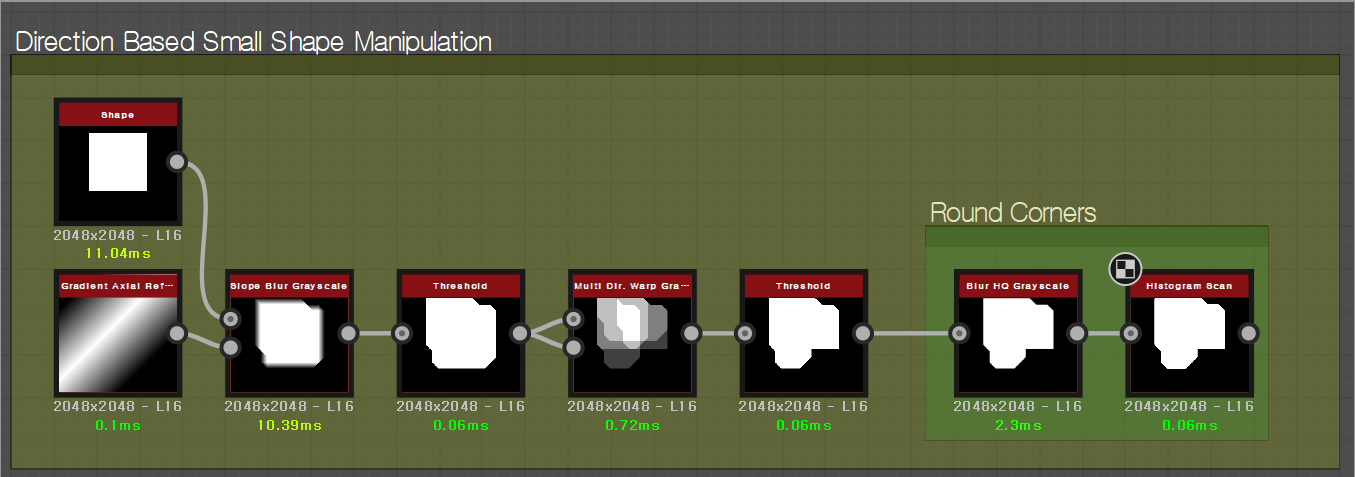
Direction Based Small Shape Manipulation | 방향 기반 작은 모양 조작

모양 + 그라디언트 사선으로 모양을 만들어 주었습니다. 여기에서 Threshold로 덩어리를 잡아주었고, 여기서 4 방향으로 패널 모양을 밀어주고 다시 Threshold로 덩어리를 잡아줍니다. 여기서 Blur HQ Grayscale로 살짝 블러 효과를 주어서 날카로운 부분을 다듬어 주고, Histogram Scan으로 부드럽게 마무리해줍니다.
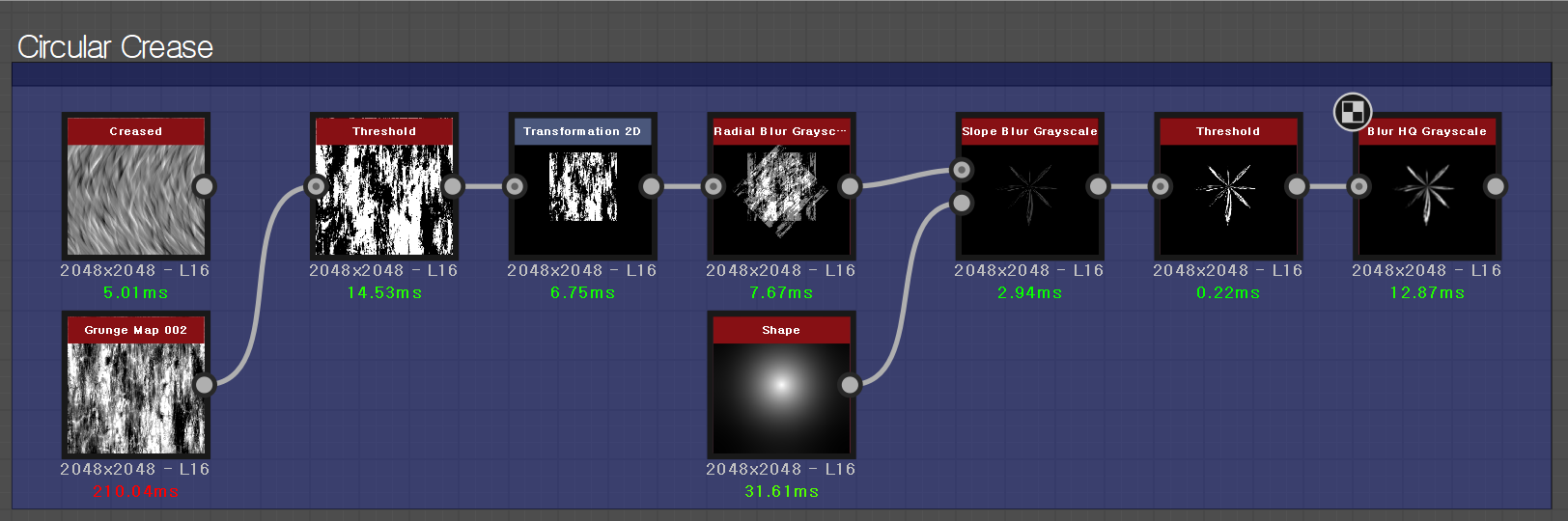
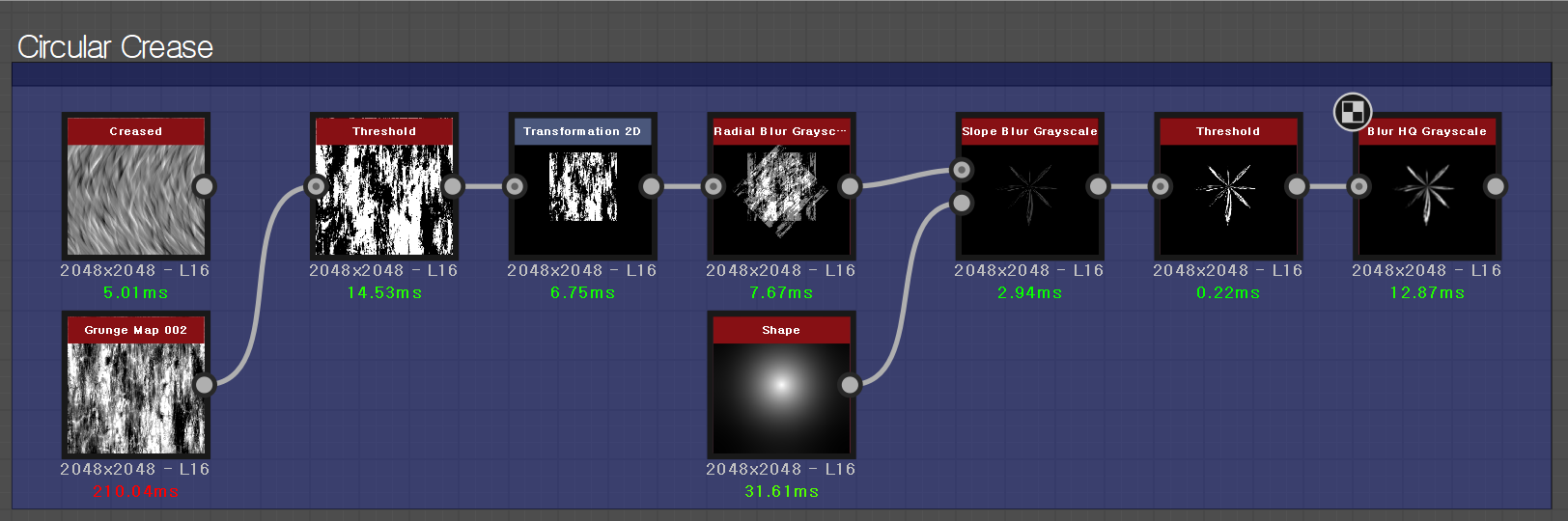
Circular Crease | 원형 주름

Grunge Map 혹은 Creased맵을 사용해서 원형 주름을 만들어 봤습니다. Threshold로 중간값을 없애주고 스케일을 절반정도 낮춰줍니다. (타일링 X) 여기서 Radial Blur로 돌려준 다음 Shape (Pattern Thorn)으로 중심으로 맞춰서 Slope Blur를 줍니다. Threshold로 덩어리를 잡고 Blur HQ로 처리를 해줍니다.
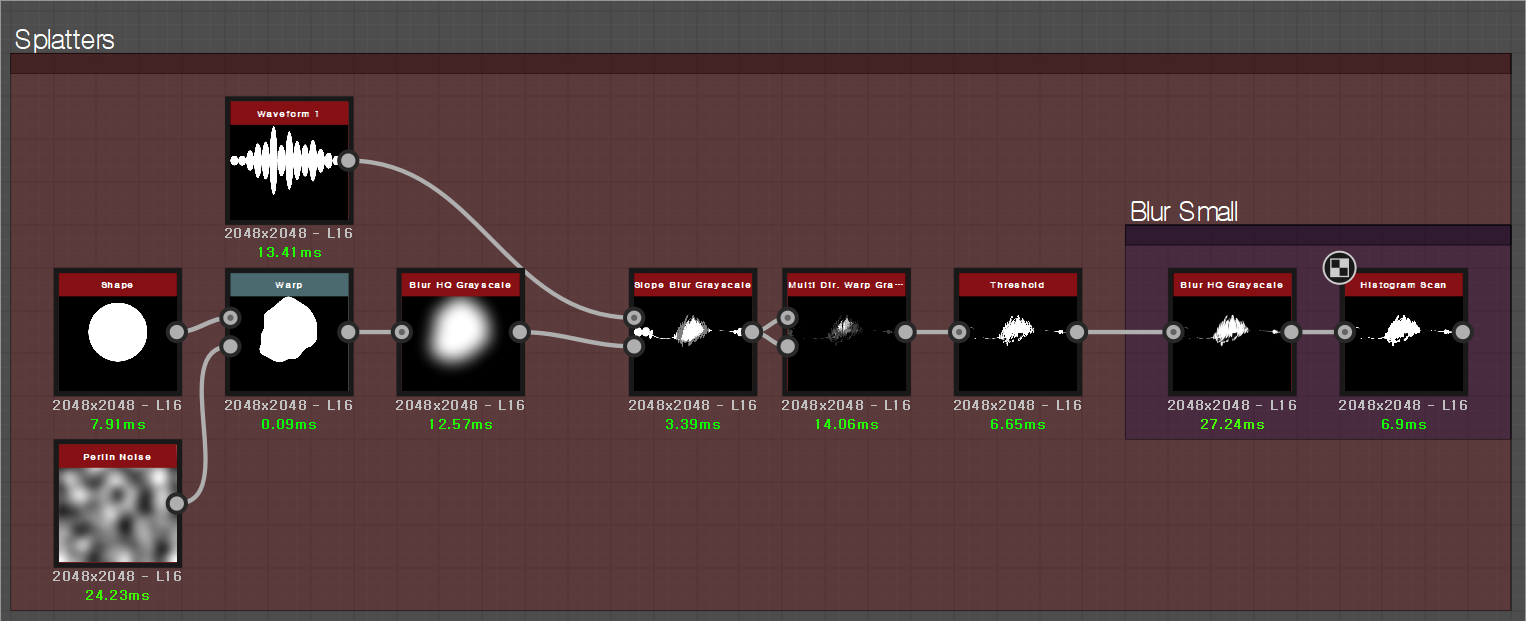
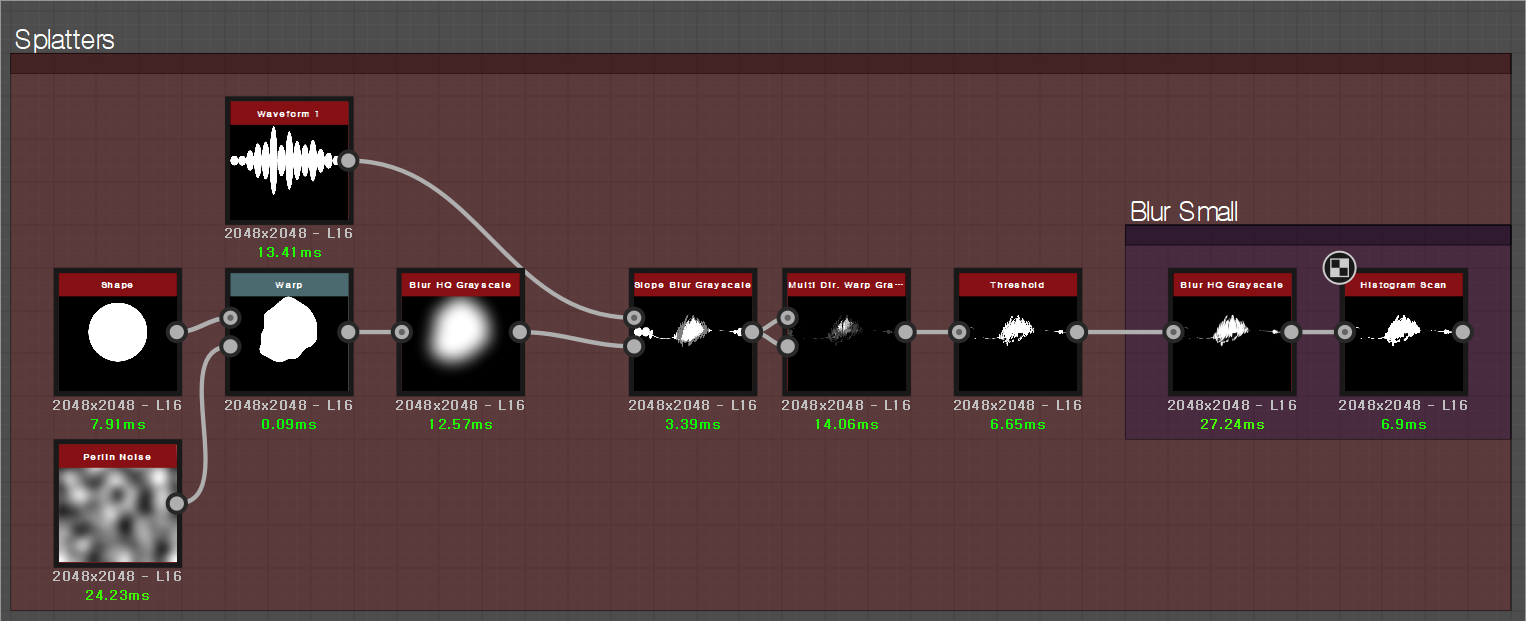
Splatters | 튄 자국

Shape + Perlin Noise로 Warp로 합성을 해서 뒤틀어 줍니다. Blur HQ로 흐리게 잡아준다음 Waveform으로 Slope Blur를 적용시켜 보면 캘리 그래픽 느낌이 나게 됩니다. 여기에 Multi Dir Warp로 다방향으로 뒤틀어 주고 Threshold로 덩어리를 잡아주면 물감이 튄듯한 효과를 줄 수 있습니다. 여기에 Blur HQ와 Histogram Scan을 사용해서 좀 더 부드럽게 적용해 주겠습니다.
서브스탠스 디자이너 #T17 튄 자국
서브스탠스 3D 디자이너를 이용해서 멋진 스플래터(튄 자국) 효과를 만들어보겠습니다. 유튜브 등 공식문서와 커뮤니티 정보를 바탕으로 학습과 번역을 하여 포스팅합니다. 잘못된 부분이 있다
pepepien.tistory.com
'프로그램 > Substance' 카테고리의 다른 글
| 서브스탠스 디자이너 #T3 만다라 패턴 (1) | 2023.12.11 |
|---|---|
| 서브스탠스 디자이너 #T2 텍스트 및 기호 패턴 (2) | 2023.12.10 |
| 서브스탠스 디자이너 #ND 블렌드 노드 (3) | 2023.12.04 |
| 서브스탠스 디자이너 #L 노드 살펴보기 (3) | 2023.12.04 |
| 서브스탠스 디자이너 #K 단축키 모음 (0) | 2022.12.13 |

서브스탠스 3D 디자이너에서 사용하게 되는 모양과 변수로 어떤 모양들을 만들 수 있는지 살펴보겠습니다.
유튜브 등 공식문서와 커뮤니티 정보를 바탕으로 학습과 번역을 하여 포스팅합니다.
잘못된 부분이 있다면 댓글 부탁드립니다.
퀵팁 01 Shape Variations | 모양 변형
주 사용 노드
Multi Directional Warp Grayscale | 다방향 뒤틀기

Directional Warp(다방향 뒤틀기)는 Input 텍스쳐를 고정으로 하고 Intensity Input 텍스쳐를 받아서 방향성 워프를 서로 반대 방향으로 여러 번 적용하는 효과입니다. 여러 방향으로 밀어낼 수 있는 점에서 기존 단일 방향 워프와는 다릅니다.
Intensity: 워프 강도 및 픽셀을 밀어내는 정도 설정
Directions: 워프가 작동하는 방향 설정 / 1, 2, 4

Slope Blur Grayscale | 경사 흐림

경사에 따른 이방성/방향으로 높은 퀄리티로 블러 효과를 줍니다.
이 효과는 가장자리가 벗겨지거나 침식, 먼지나 녹이 뭍는 효과를 흥미롭게 줄 수 있습니다.
Samples: 샘플의 양은 퀄리티에 영향을 미칩니다. / 높을수록 부드러워짐
Intensity: 블러 강도 / 양수 ~ 음수로 가능 / 높을수록 기존 모양보다 멀리 밀려 나감
Threshold | 한계점

받아온 픽셀 정보(이미지)를 임계값 기준으로 명확하게 마스크를 만들어냅니다.
Histogram Scan 이랑 유사한 효과지만 1(백)과 0(흑)의 값을 얻어내는데 정확하고 빠른 방법입니다.
ex) 블러 적용 후 사용 시 명확한 값을 얻음
Threshold: 휘도 값 범위 설정 / 0.0 ~ 1.0
적용하기
Edge Shape | 모서리 모양

기본 모양에 원형으로 블러를 주어서 밀어냈습니다. 그리고 Threshold로 잡아준다음 블러를 다시 줘서 히스토그램 스캔으로 덩어리를 잡아 주었습니다. 그리고 트랜스폼 2D로 모양의 스케일을 줄여주고 Blend로 Substract 하여 중앙 부분을 빼주고 여기서 Edge Detect로 끝부분의 선을 잡아주어서 불규칙적인 엣지 모양을 생성했습니다.
Direction Based Small Shape Manipulation | 방향 기반 작은 모양 조작

모양 + 그라디언트 사선으로 모양을 만들어 주었습니다. 여기에서 Threshold로 덩어리를 잡아주었고, 여기서 4 방향으로 패널 모양을 밀어주고 다시 Threshold로 덩어리를 잡아줍니다. 여기서 Blur HQ Grayscale로 살짝 블러 효과를 주어서 날카로운 부분을 다듬어 주고, Histogram Scan으로 부드럽게 마무리해줍니다.
Circular Crease | 원형 주름

Grunge Map 혹은 Creased맵을 사용해서 원형 주름을 만들어 봤습니다. Threshold로 중간값을 없애주고 스케일을 절반정도 낮춰줍니다. (타일링 X) 여기서 Radial Blur로 돌려준 다음 Shape (Pattern Thorn)으로 중심으로 맞춰서 Slope Blur를 줍니다. Threshold로 덩어리를 잡고 Blur HQ로 처리를 해줍니다.
Splatters | 튄 자국

Shape + Perlin Noise로 Warp로 합성을 해서 뒤틀어 줍니다. Blur HQ로 흐리게 잡아준다음 Waveform으로 Slope Blur를 적용시켜 보면 캘리 그래픽 느낌이 나게 됩니다. 여기에 Multi Dir Warp로 다방향으로 뒤틀어 주고 Threshold로 덩어리를 잡아주면 물감이 튄듯한 효과를 줄 수 있습니다. 여기에 Blur HQ와 Histogram Scan을 사용해서 좀 더 부드럽게 적용해 주겠습니다.
서브스탠스 디자이너 #T17 튄 자국
서브스탠스 3D 디자이너를 이용해서 멋진 스플래터(튄 자국) 효과를 만들어보겠습니다. 유튜브 등 공식문서와 커뮤니티 정보를 바탕으로 학습과 번역을 하여 포스팅합니다. 잘못된 부분이 있다
pepepien.tistory.com
'프로그램 > Substance' 카테고리의 다른 글
| 서브스탠스 디자이너 #T3 만다라 패턴 (1) | 2023.12.11 |
|---|---|
| 서브스탠스 디자이너 #T2 텍스트 및 기호 패턴 (2) | 2023.12.10 |
| 서브스탠스 디자이너 #ND 블렌드 노드 (3) | 2023.12.04 |
| 서브스탠스 디자이너 #L 노드 살펴보기 (3) | 2023.12.04 |
| 서브스탠스 디자이너 #K 단축키 모음 (0) | 2022.12.13 |


