
서브스탠스 3D 디자이너를 사용해서 멋진 만다라 패턴을 만들어 보겠습니다.
유튜브 등 공식문서와 커뮤니티 정보를 바탕으로 학습과 번역을 하여 포스팅합니다.
잘못된 부분이 있다면 댓글 부탁드립니다.
퀵팁 03 Mandala Patterns | 만다라 패턴
주 사용 노드
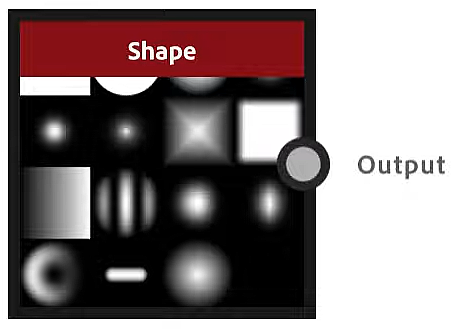
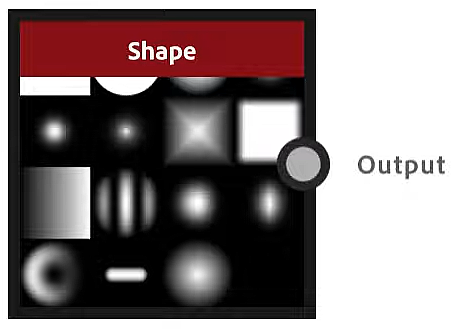
Shape | 모양

기본 모양들을 이용해서 절차적 모양을 생성합니다. 디자이너에서 빠르게 모양 만들기에 좋으며 다양한 옵션으로 손쉬운 하이트맵 모양을 만들 수 있습니다.
Pattern: 사용할 패턴 모양 선택 | Square, Disc, Paraboloid, Bell, Gaussian, Thorn, Pyramid, Brick, Gradation, Waves, Half Bell, Ridged Bell, Crescant, Capsule, Cone, Hemisphere
Pattern Specific: 선택한 패턴 모양 변경 | 단, 효과는 패턴에 따라 달라짐

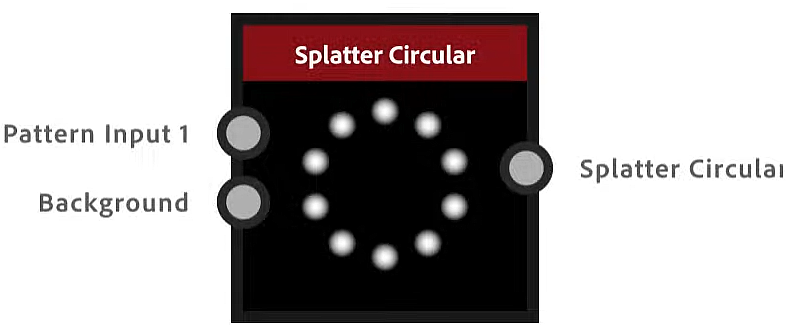
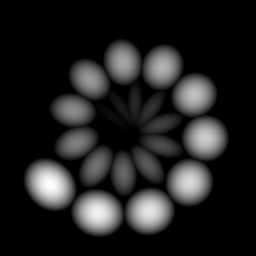
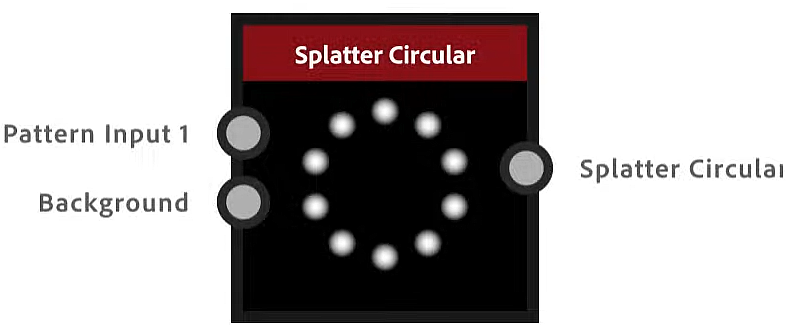
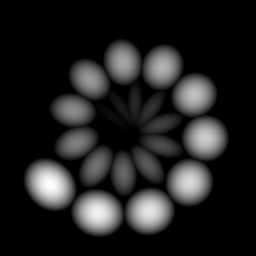
Splatter Circular | 스플래터 원형

다양한 컨트롤을 사용해서 링 기반 패턴을 생성합니다. 패턴을 입력받아 사용할 수 있는 점이 Tile Generator와 유사하지만 그리드 방식이 아닌 원형으로 배치됩니다.
Ring Amount: 채우게될 링 수 설정 / 간격 균등 | 1 - 10
Radius: 중심을 기준으로 패턴 반경 설정 | 0.0 - 1.0
Scale By Ring Number: 링 번호에 따라 스케일이 달라짐 | 0.0 - 1.0

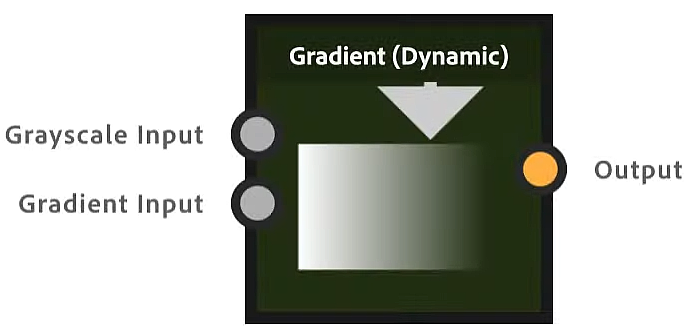
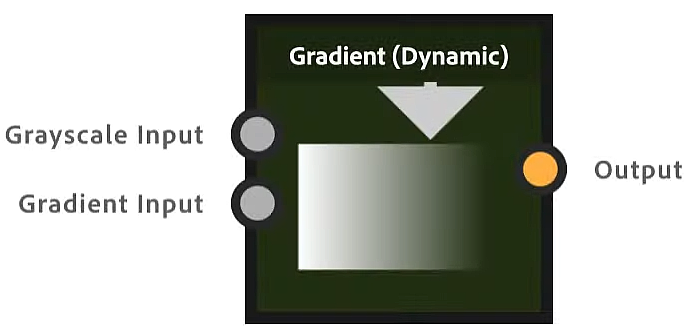
Gradient (Dynamic) | 그라데이션 (동적)

Grayscale(회색조) 입력을 새로운 회색조 또는 색상 램프로 리매핑합니다.
Gradient 노드에 대한 대안적 역할을 하지만, Gradient 노드와 달리 내부에서 정의되지 않고 외부 입력에서 나옵니다. 매개변수가 노드 외부로 이동되기 때문에 매개변수가 노출될 수 없는 문제를 방지할 수 있게 해 주어서 'Dynamic(동적)'이 되게 해 줍니다.
Gradient(Dynamic)는 사용이 어려운 노드는 아니지만, 좀 더 고급스럽게 사용이 가능합니다.
Gradient Input Positon: 그라데이션 입력에 대한 오프셋 매개변수 / 0 - 1
적용하기
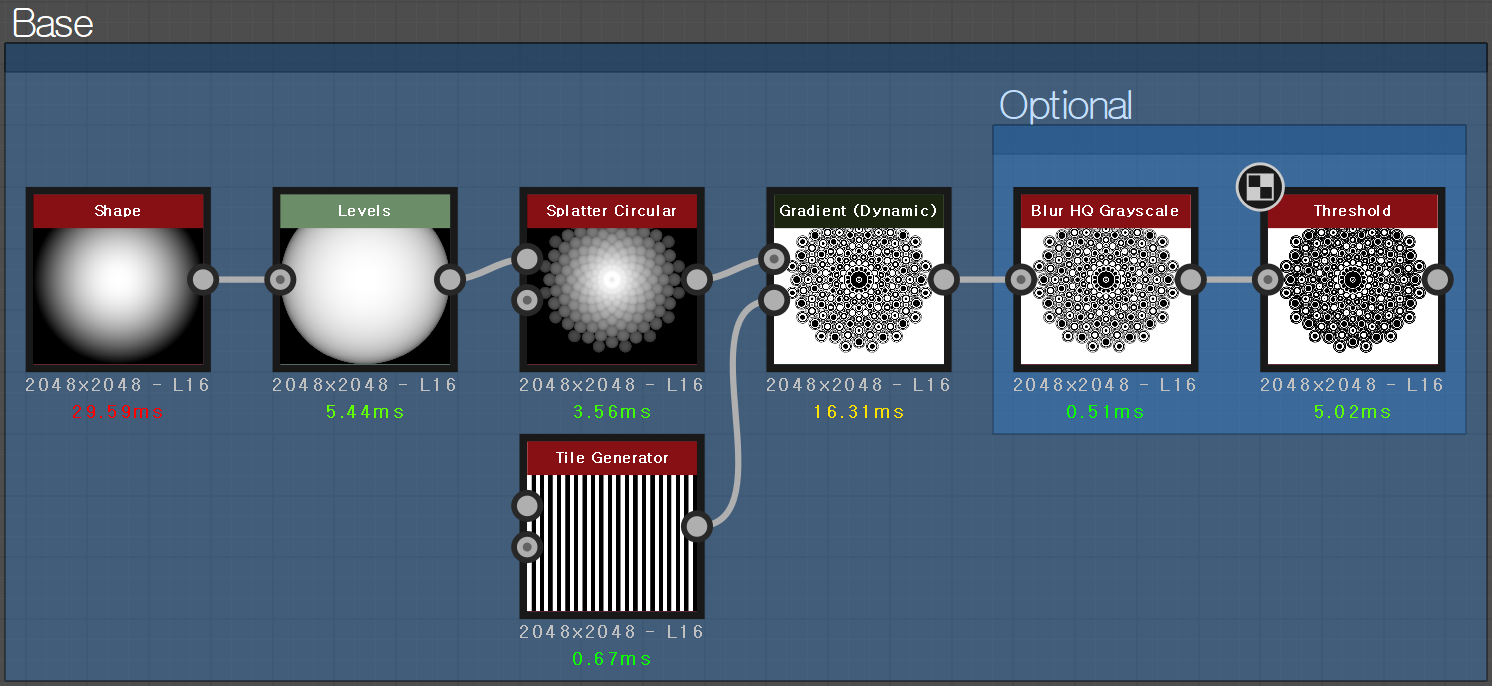
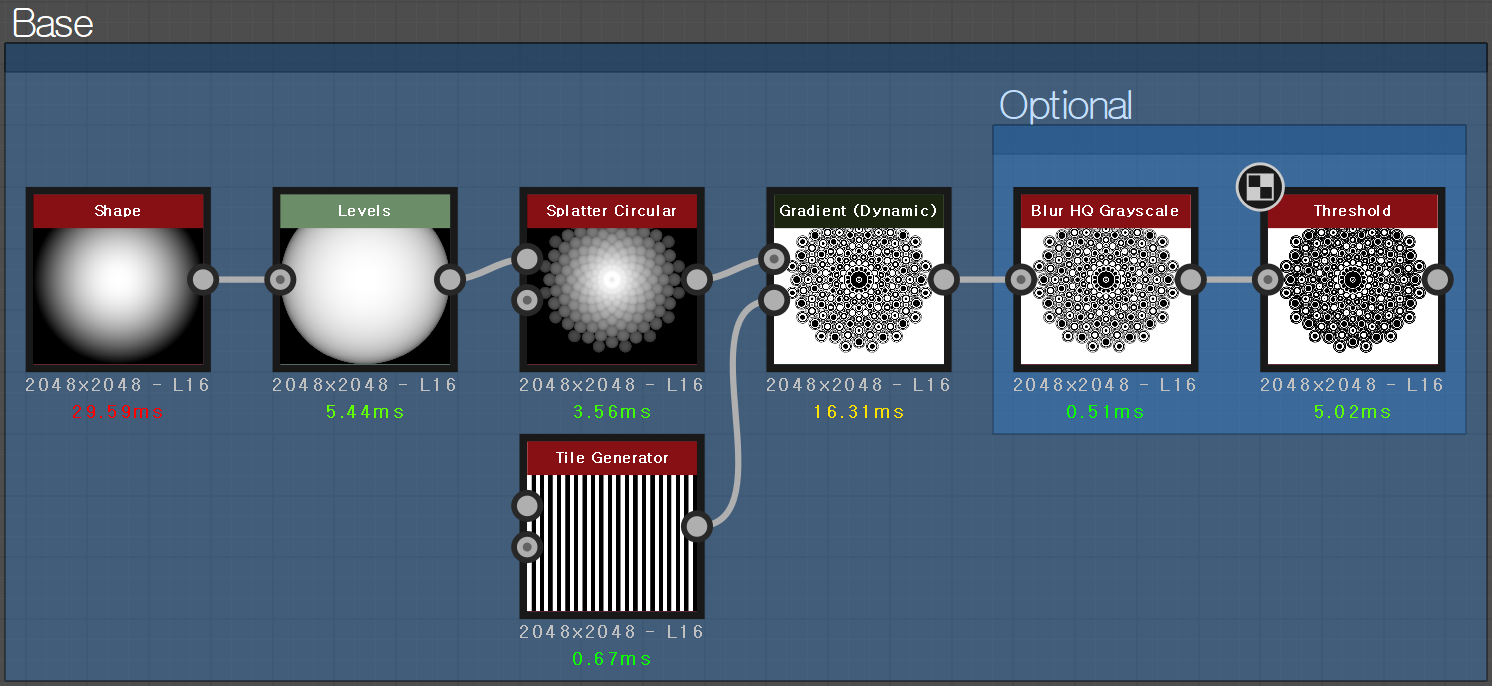
Base | 기본

Shape 패턴 = Paraboloid로 적용한 후 Level (0.25)을 잡아줍니다.
Splatter Circular에서 Pattern Amount 16 / Ring Amount 12 값으로 조절하고 인풋 모양을 가져옵니다.
Radius 0.4 / Scale By Ring Number 0.25 / Invert Ring Number = True / Ring Rotation Offset 0.5 / Luminance By Ring Number 0.78
Tile Generator에서 X/Y Amount = 40/1 / Pattern = Square / Checker Mask = True
Gradient (Dynamic)으로 합성을 합니다.
Blur HQ 0.2로 매끄럽게 해준후 Threshold로 잡아줍니다.
팁: Shift 누르고 드래그하면 노드를 다른 곳에 바로 연결할 수 있습니다.
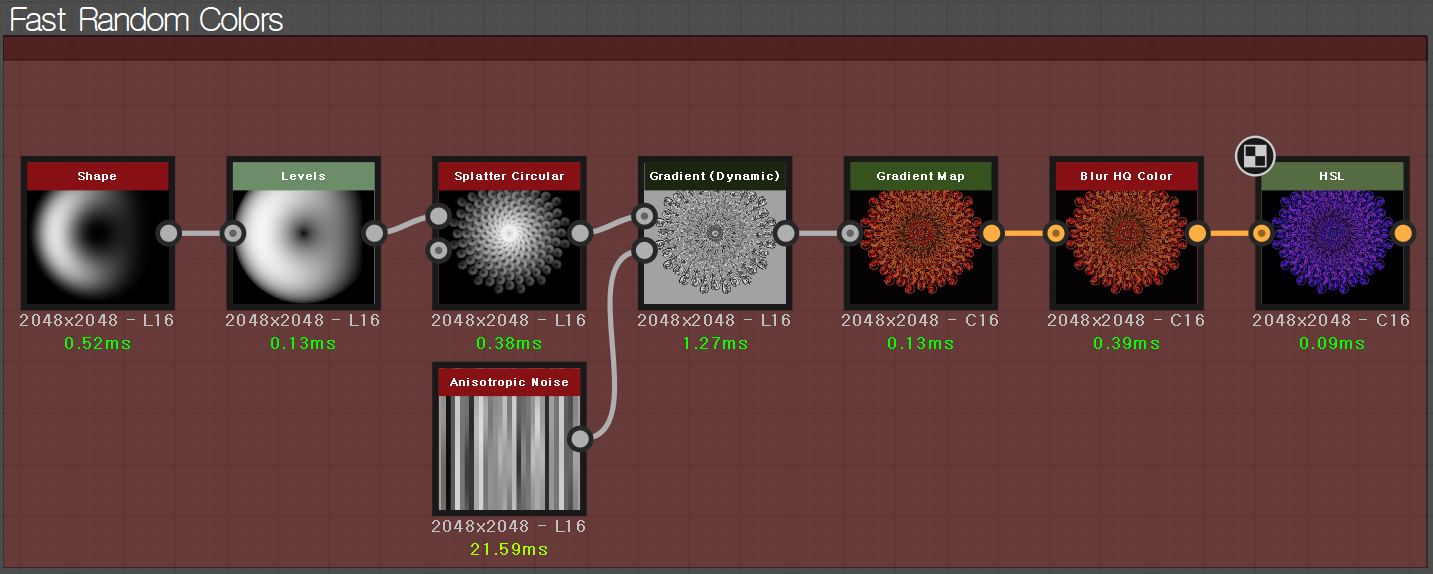
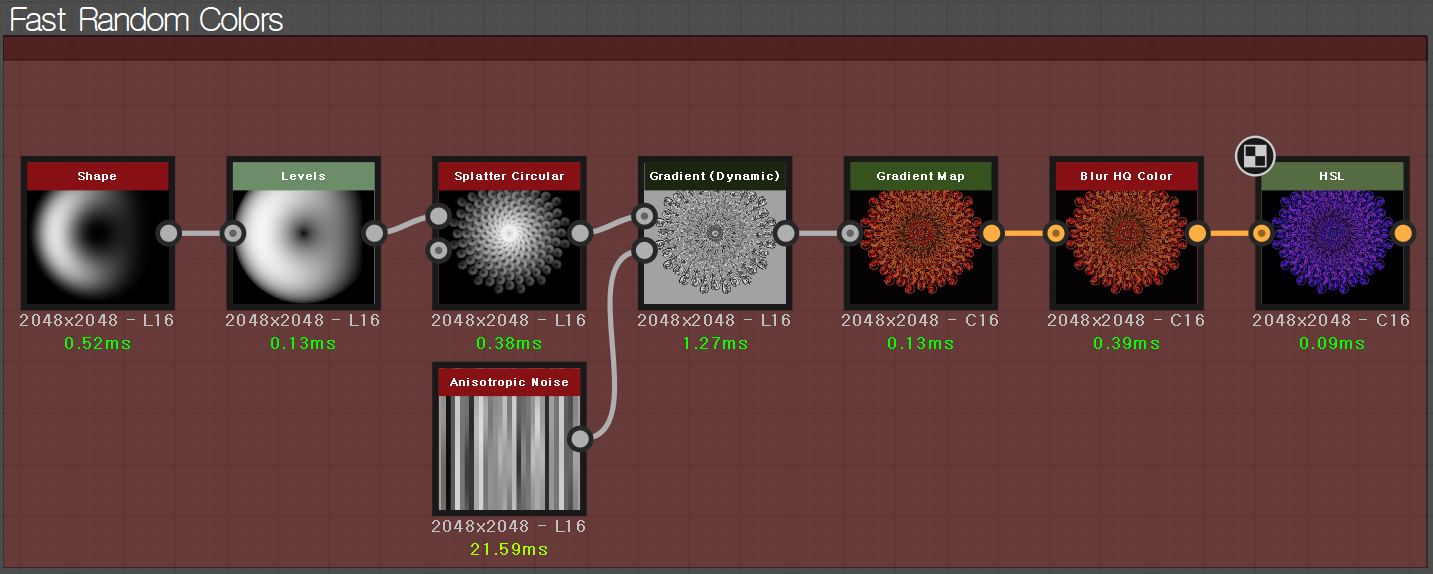
Fast Random Colors | 빠른 무작위 색상

Shape 모양을 Crescent로 변경해준후 Level을 잡아줍니다. 이전과 같은 Splatter Curcular 옵션을 적용했으며, Anostropic Noise를 적용하여 X/Y Amount = 1/30, 회전 Ture로 바꾸어서 Gradient (Dynamic)으로 합성을 합니다. 그라데이션 맵에서 색상값을 넣어서 조절한 후 Blur HQ로 선명도를 잡아주고 HSL로 색상을 변환했습니다.
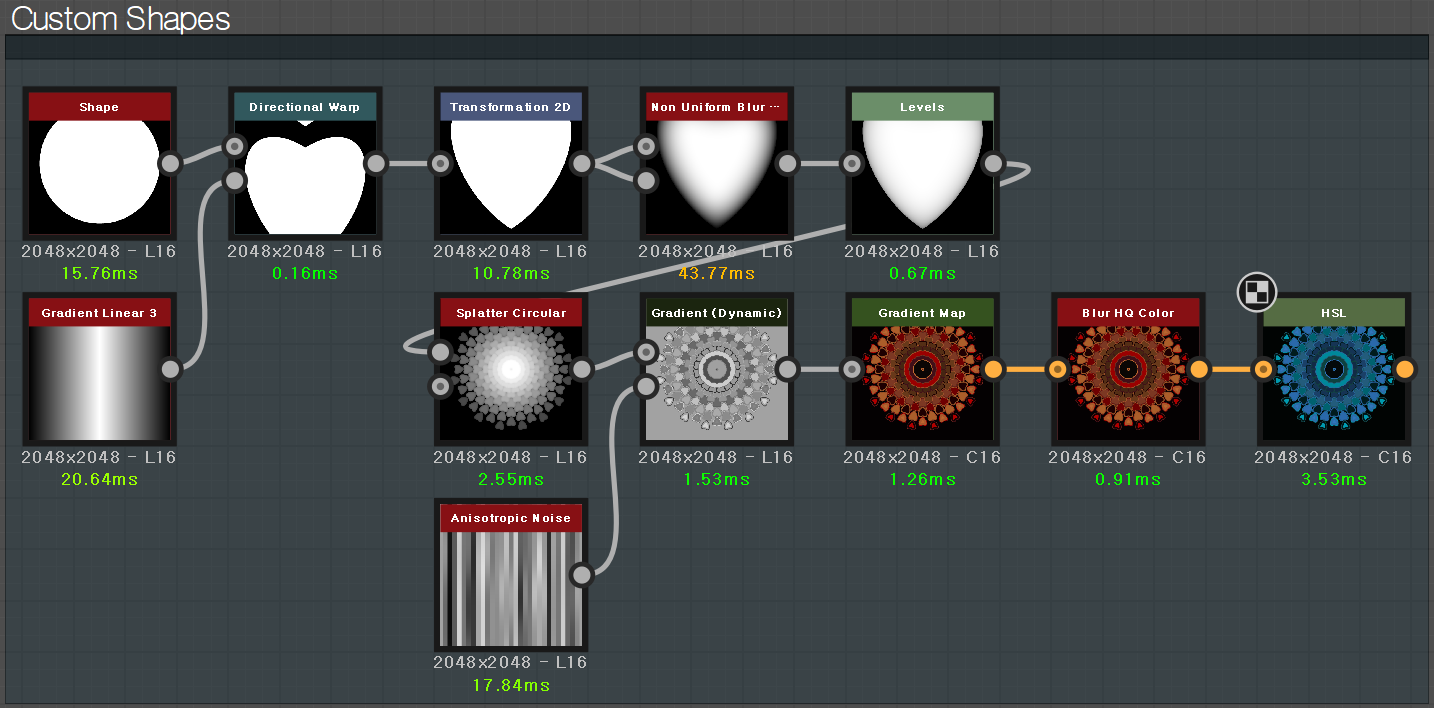
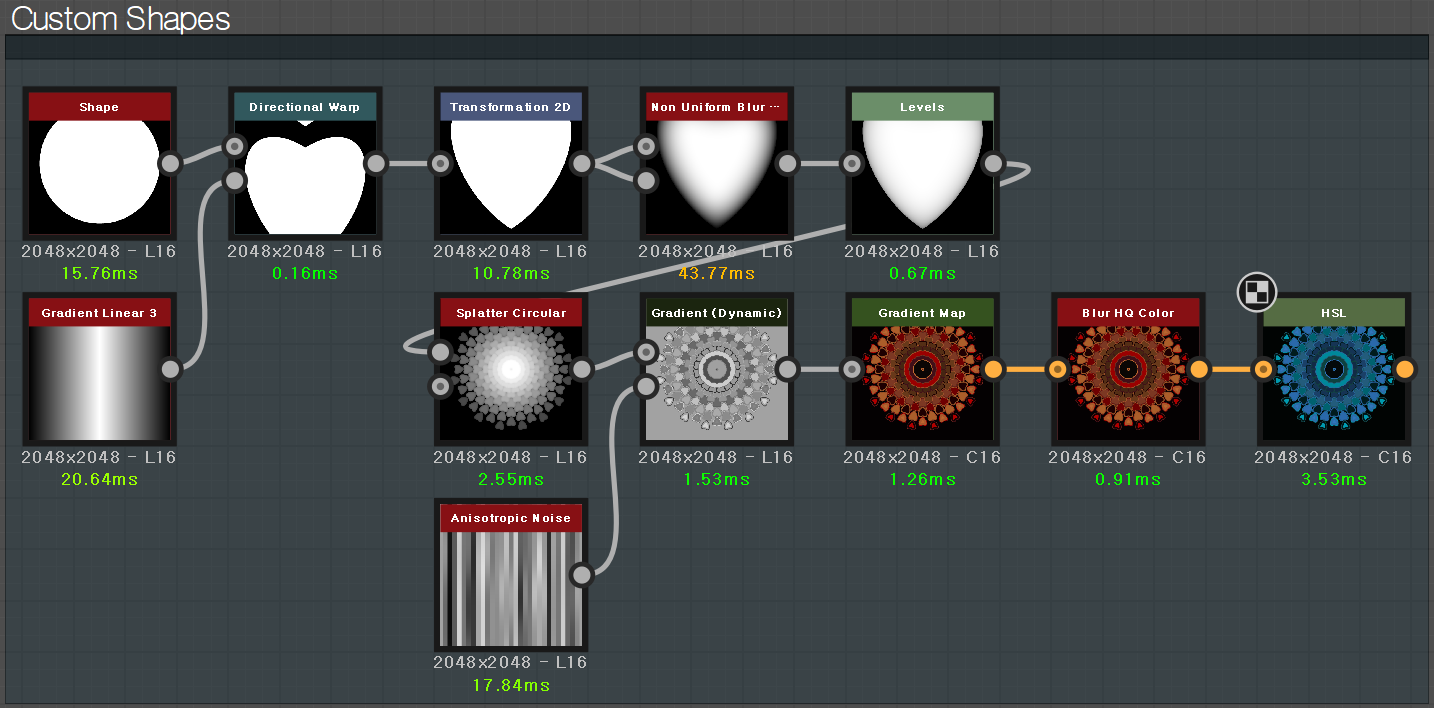
Custom Shapes | 사용자 정의 모양

Shape 모양을 Disc로 하고 Gradient Linear 3로 90도 회전을 해줍니다. 그다음 Directional Warp를 이용해서 270도 각도와 80 강도로 밀어주면서 하트 모양으로 만들어줍니다. Transformation 2D로 Y축으로 하트의 중심을 잡아준 후 Non Uniform Blur로 모든 부분을 균일하지 않는 블러로 적용해서 부드러운 하트로 만들어 줍니다. Level로 다시 중심을 잡고, 나머지는 전자와 같이 노드를 이어주었습니다.
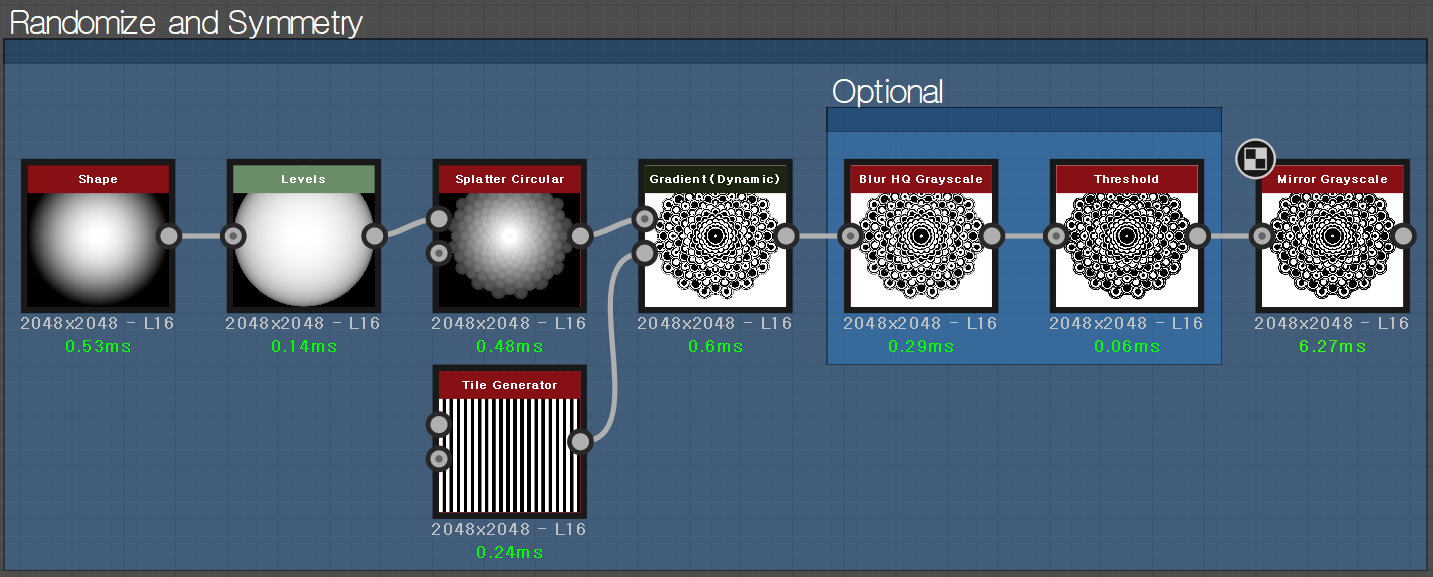
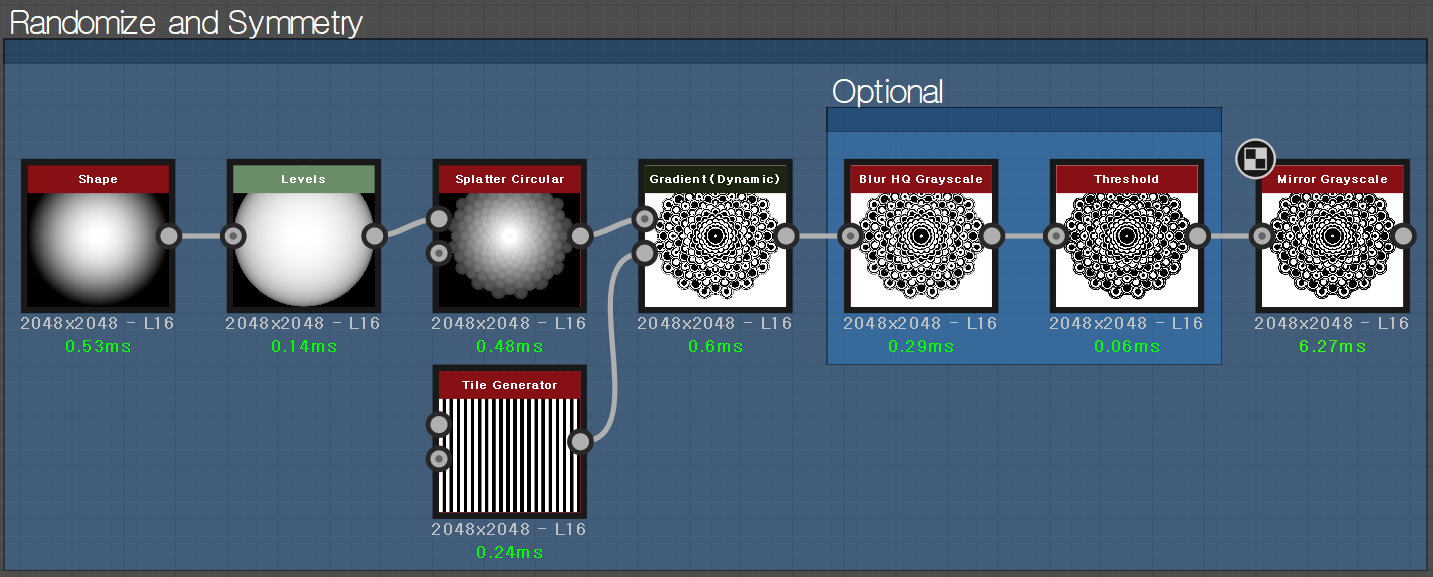
Randomize and Symmetry | 무작위 비대칭

나머지 정보는 첫 번째 노드 정보와 동일합니다.
Splatter Circular로 다양한 Random 값을 부여해서 비대칭으로 만들어줍니다. 마지막 노드에 Mirror 노드를 추가해서 상호 대칭이 되게 만들어줍니다.
'프로그램 > Substance' 카테고리의 다른 글
| 서브스탠스 디자이너 #T5 브러시 효과 (0) | 2023.12.13 |
|---|---|
| 서브스탠스 디자이너 #T4 기본 모양 조작 (0) | 2023.12.13 |
| 서브스탠스 디자이너 #T2 텍스트 및 기호 패턴 (2) | 2023.12.10 |
| 서브스탠스 디자이너 #T1 모양 변형 (1) | 2023.12.08 |
| 서브스탠스 디자이너 #ND 블렌드 노드 (3) | 2023.12.04 |

서브스탠스 3D 디자이너를 사용해서 멋진 만다라 패턴을 만들어 보겠습니다.
유튜브 등 공식문서와 커뮤니티 정보를 바탕으로 학습과 번역을 하여 포스팅합니다.
잘못된 부분이 있다면 댓글 부탁드립니다.
퀵팁 03 Mandala Patterns | 만다라 패턴
주 사용 노드
Shape | 모양

기본 모양들을 이용해서 절차적 모양을 생성합니다. 디자이너에서 빠르게 모양 만들기에 좋으며 다양한 옵션으로 손쉬운 하이트맵 모양을 만들 수 있습니다.
Pattern: 사용할 패턴 모양 선택 | Square, Disc, Paraboloid, Bell, Gaussian, Thorn, Pyramid, Brick, Gradation, Waves, Half Bell, Ridged Bell, Crescant, Capsule, Cone, Hemisphere
Pattern Specific: 선택한 패턴 모양 변경 | 단, 효과는 패턴에 따라 달라짐

Splatter Circular | 스플래터 원형

다양한 컨트롤을 사용해서 링 기반 패턴을 생성합니다. 패턴을 입력받아 사용할 수 있는 점이 Tile Generator와 유사하지만 그리드 방식이 아닌 원형으로 배치됩니다.
Ring Amount: 채우게될 링 수 설정 / 간격 균등 | 1 - 10
Radius: 중심을 기준으로 패턴 반경 설정 | 0.0 - 1.0
Scale By Ring Number: 링 번호에 따라 스케일이 달라짐 | 0.0 - 1.0

Gradient (Dynamic) | 그라데이션 (동적)

Grayscale(회색조) 입력을 새로운 회색조 또는 색상 램프로 리매핑합니다.
Gradient 노드에 대한 대안적 역할을 하지만, Gradient 노드와 달리 내부에서 정의되지 않고 외부 입력에서 나옵니다. 매개변수가 노드 외부로 이동되기 때문에 매개변수가 노출될 수 없는 문제를 방지할 수 있게 해 주어서 'Dynamic(동적)'이 되게 해 줍니다.
Gradient(Dynamic)는 사용이 어려운 노드는 아니지만, 좀 더 고급스럽게 사용이 가능합니다.
Gradient Input Positon: 그라데이션 입력에 대한 오프셋 매개변수 / 0 - 1
적용하기
Base | 기본

Shape 패턴 = Paraboloid로 적용한 후 Level (0.25)을 잡아줍니다.
Splatter Circular에서 Pattern Amount 16 / Ring Amount 12 값으로 조절하고 인풋 모양을 가져옵니다.
Radius 0.4 / Scale By Ring Number 0.25 / Invert Ring Number = True / Ring Rotation Offset 0.5 / Luminance By Ring Number 0.78
Tile Generator에서 X/Y Amount = 40/1 / Pattern = Square / Checker Mask = True
Gradient (Dynamic)으로 합성을 합니다.
Blur HQ 0.2로 매끄럽게 해준후 Threshold로 잡아줍니다.
팁: Shift 누르고 드래그하면 노드를 다른 곳에 바로 연결할 수 있습니다.
Fast Random Colors | 빠른 무작위 색상

Shape 모양을 Crescent로 변경해준후 Level을 잡아줍니다. 이전과 같은 Splatter Curcular 옵션을 적용했으며, Anostropic Noise를 적용하여 X/Y Amount = 1/30, 회전 Ture로 바꾸어서 Gradient (Dynamic)으로 합성을 합니다. 그라데이션 맵에서 색상값을 넣어서 조절한 후 Blur HQ로 선명도를 잡아주고 HSL로 색상을 변환했습니다.
Custom Shapes | 사용자 정의 모양

Shape 모양을 Disc로 하고 Gradient Linear 3로 90도 회전을 해줍니다. 그다음 Directional Warp를 이용해서 270도 각도와 80 강도로 밀어주면서 하트 모양으로 만들어줍니다. Transformation 2D로 Y축으로 하트의 중심을 잡아준 후 Non Uniform Blur로 모든 부분을 균일하지 않는 블러로 적용해서 부드러운 하트로 만들어 줍니다. Level로 다시 중심을 잡고, 나머지는 전자와 같이 노드를 이어주었습니다.
Randomize and Symmetry | 무작위 비대칭

나머지 정보는 첫 번째 노드 정보와 동일합니다.
Splatter Circular로 다양한 Random 값을 부여해서 비대칭으로 만들어줍니다. 마지막 노드에 Mirror 노드를 추가해서 상호 대칭이 되게 만들어줍니다.
'프로그램 > Substance' 카테고리의 다른 글
| 서브스탠스 디자이너 #T5 브러시 효과 (0) | 2023.12.13 |
|---|---|
| 서브스탠스 디자이너 #T4 기본 모양 조작 (0) | 2023.12.13 |
| 서브스탠스 디자이너 #T2 텍스트 및 기호 패턴 (2) | 2023.12.10 |
| 서브스탠스 디자이너 #T1 모양 변형 (1) | 2023.12.08 |
| 서브스탠스 디자이너 #ND 블렌드 노드 (3) | 2023.12.04 |


